Chrome Extension Store Data Securely . The chrome.storage api was introduced specifically for chrome extensions. To store variables in memory without persisting to. use chrome.storage.session, which is created for this exact purpose: It provides asynchronous access to a. the storage api is divided into the following storage areas: extensions have access to special privileges within the browser, making them an appealing target for attackers. store and retrieve data in a secure server with a registered domain. what you should not store inside the local storage are e.g. For that you should simply use the credential management api. Basically, all the data sources. to protect access to data, organizations should employ oauth 2.0. With oauth 2.0, a javascript application needs to add an access token to every. google chrome docs warns about all the ways of storing data using extensions are insecure. Data is stored locally and cleared when the.
from camerondwyer.com
It provides asynchronous access to a. With oauth 2.0, a javascript application needs to add an access token to every. For that you should simply use the credential management api. extensions have access to special privileges within the browser, making them an appealing target for attackers. the storage api is divided into the following storage areas: Data is stored locally and cleared when the. use chrome.storage.session, which is created for this exact purpose: To store variables in memory without persisting to. to protect access to data, organizations should employ oauth 2.0. store and retrieve data in a secure server with a registered domain.
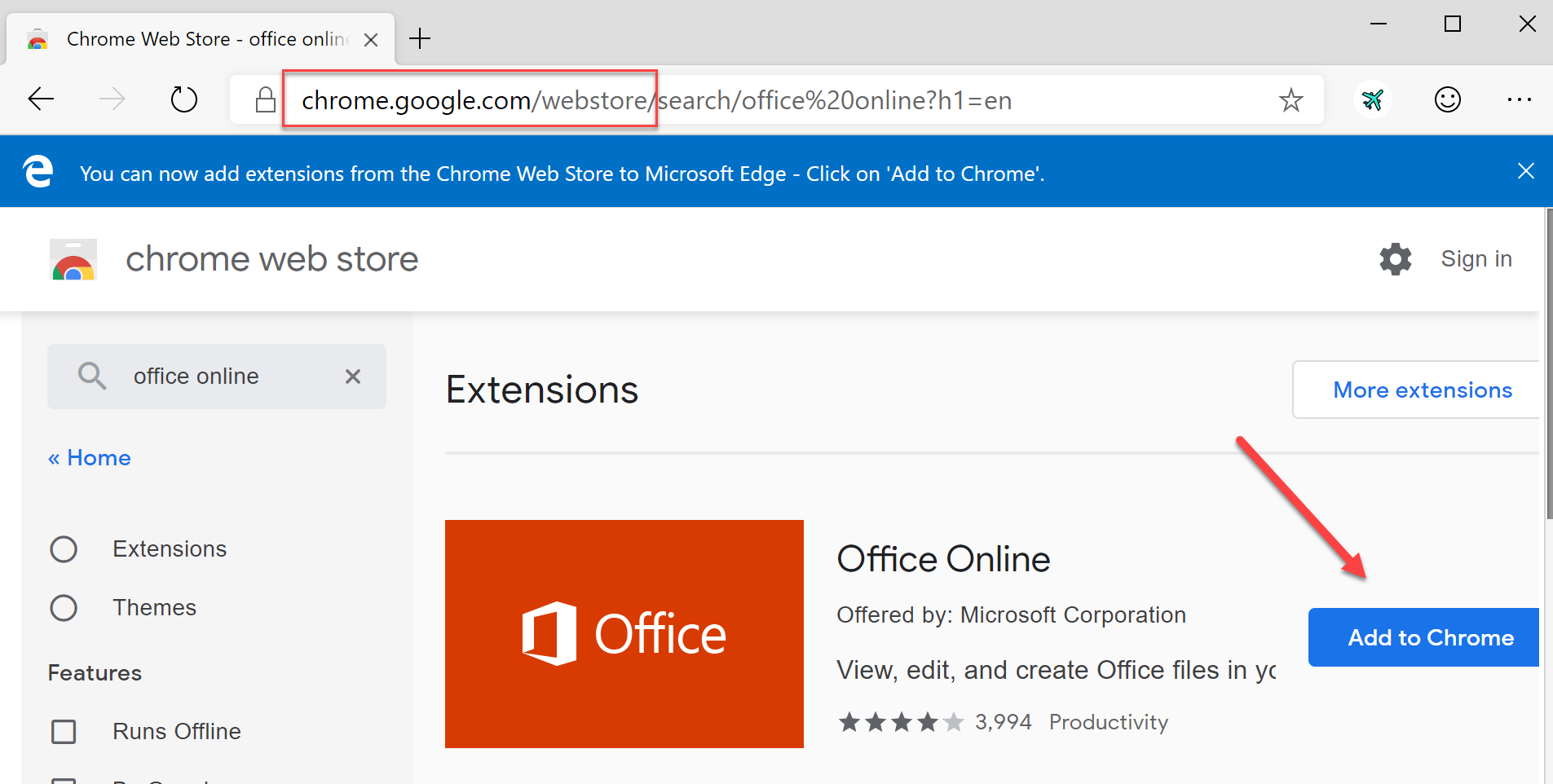
How to install extensions from Google Chrome Store in the new
Chrome Extension Store Data Securely what you should not store inside the local storage are e.g. Data is stored locally and cleared when the. extensions have access to special privileges within the browser, making them an appealing target for attackers. the storage api is divided into the following storage areas: use chrome.storage.session, which is created for this exact purpose: For that you should simply use the credential management api. Basically, all the data sources. google chrome docs warns about all the ways of storing data using extensions are insecure. With oauth 2.0, a javascript application needs to add an access token to every. It provides asynchronous access to a. To store variables in memory without persisting to. The chrome.storage api was introduced specifically for chrome extensions. what you should not store inside the local storage are e.g. to protect access to data, organizations should employ oauth 2.0. store and retrieve data in a secure server with a registered domain.
From www.youtube.com
Google switching to Chrome to use extensions securely on Chrome Extension Store Data Securely With oauth 2.0, a javascript application needs to add an access token to every. extensions have access to special privileges within the browser, making them an appealing target for attackers. Basically, all the data sources. to protect access to data, organizations should employ oauth 2.0. what you should not store inside the local storage are e.g. It. Chrome Extension Store Data Securely.
From www.lifewire.com
How to Add Chrome Extensions Chrome Extension Store Data Securely to protect access to data, organizations should employ oauth 2.0. Data is stored locally and cleared when the. use chrome.storage.session, which is created for this exact purpose: extensions have access to special privileges within the browser, making them an appealing target for attackers. google chrome docs warns about all the ways of storing data using extensions. Chrome Extension Store Data Securely.
From windowsreport.com
11 Best Security and Privacy Extensions for Chrome [Tested] Chrome Extension Store Data Securely what you should not store inside the local storage are e.g. For that you should simply use the credential management api. It provides asynchronous access to a. Data is stored locally and cleared when the. use chrome.storage.session, which is created for this exact purpose: The chrome.storage api was introduced specifically for chrome extensions. Basically, all the data sources.. Chrome Extension Store Data Securely.
From www.groovypost.com
How to Install Google Chrome Extensions for Microsoft Edge Chrome Extension Store Data Securely extensions have access to special privileges within the browser, making them an appealing target for attackers. For that you should simply use the credential management api. Data is stored locally and cleared when the. store and retrieve data in a secure server with a registered domain. To store variables in memory without persisting to. The chrome.storage api was. Chrome Extension Store Data Securely.
From theapptimes.com
Browse the Securely with ExpressVPN Chrome Extension Chrome Extension Store Data Securely To store variables in memory without persisting to. what you should not store inside the local storage are e.g. google chrome docs warns about all the ways of storing data using extensions are insecure. For that you should simply use the credential management api. It provides asynchronous access to a. The chrome.storage api was introduced specifically for chrome. Chrome Extension Store Data Securely.
From www.androidcentral.com
How to manage all of your Chrome extensions on a Chromebook Android Chrome Extension Store Data Securely store and retrieve data in a secure server with a registered domain. to protect access to data, organizations should employ oauth 2.0. what you should not store inside the local storage are e.g. the storage api is divided into the following storage areas: Basically, all the data sources. google chrome docs warns about all the. Chrome Extension Store Data Securely.
From www.bleepingcomputer.com
How to Find & View the Files Installed by a Chrome Extension Chrome Extension Store Data Securely Data is stored locally and cleared when the. use chrome.storage.session, which is created for this exact purpose: the storage api is divided into the following storage areas: what you should not store inside the local storage are e.g. With oauth 2.0, a javascript application needs to add an access token to every. To store variables in memory. Chrome Extension Store Data Securely.
From targettrend.com
13 Best Google Chrome extensions to boost productivity in 2024 Chrome Extension Store Data Securely to protect access to data, organizations should employ oauth 2.0. For that you should simply use the credential management api. It provides asynchronous access to a. use chrome.storage.session, which is created for this exact purpose: To store variables in memory without persisting to. google chrome docs warns about all the ways of storing data using extensions are. Chrome Extension Store Data Securely.
From www.ghacks.net
How to update Chrome extensions manually gHacks Tech News Chrome Extension Store Data Securely Basically, all the data sources. To store variables in memory without persisting to. google chrome docs warns about all the ways of storing data using extensions are insecure. use chrome.storage.session, which is created for this exact purpose: extensions have access to special privileges within the browser, making them an appealing target for attackers. It provides asynchronous access. Chrome Extension Store Data Securely.
From www.file-extensions.org
Installing Chrome Extensions Chrome Extension Store Data Securely For that you should simply use the credential management api. Basically, all the data sources. Data is stored locally and cleared when the. to protect access to data, organizations should employ oauth 2.0. store and retrieve data in a secure server with a registered domain. With oauth 2.0, a javascript application needs to add an access token to. Chrome Extension Store Data Securely.
From www.lifewire.com
How to Add Chrome Extensions Chrome Extension Store Data Securely Basically, all the data sources. store and retrieve data in a secure server with a registered domain. With oauth 2.0, a javascript application needs to add an access token to every. To store variables in memory without persisting to. The chrome.storage api was introduced specifically for chrome extensions. to protect access to data, organizations should employ oauth 2.0.. Chrome Extension Store Data Securely.
From www.youtube.com
How to use Chrome browser securely. YouTube Chrome Extension Store Data Securely use chrome.storage.session, which is created for this exact purpose: The chrome.storage api was introduced specifically for chrome extensions. to protect access to data, organizations should employ oauth 2.0. It provides asynchronous access to a. Data is stored locally and cleared when the. To store variables in memory without persisting to. google chrome docs warns about all the. Chrome Extension Store Data Securely.
From support.cloudhq.net
How to manually update Chrome extensions cloudHQ Support Chrome Extension Store Data Securely For that you should simply use the credential management api. The chrome.storage api was introduced specifically for chrome extensions. Data is stored locally and cleared when the. With oauth 2.0, a javascript application needs to add an access token to every. google chrome docs warns about all the ways of storing data using extensions are insecure. To store variables. Chrome Extension Store Data Securely.
From www.aboutchromebooks.com
5 great Google Chrome Store extensions for your Chromebook Chrome Extension Store Data Securely With oauth 2.0, a javascript application needs to add an access token to every. to protect access to data, organizations should employ oauth 2.0. google chrome docs warns about all the ways of storing data using extensions are insecure. use chrome.storage.session, which is created for this exact purpose: It provides asynchronous access to a. For that you. Chrome Extension Store Data Securely.
From camerondwyer.com
How to install extensions from Google Chrome Store in the new Chrome Extension Store Data Securely It provides asynchronous access to a. Basically, all the data sources. To store variables in memory without persisting to. store and retrieve data in a secure server with a registered domain. google chrome docs warns about all the ways of storing data using extensions are insecure. what you should not store inside the local storage are e.g.. Chrome Extension Store Data Securely.
From rumble.com
Basics of Chrome Extension Context Menus API Chrome Extension Store Data Securely To store variables in memory without persisting to. store and retrieve data in a secure server with a registered domain. It provides asynchronous access to a. what you should not store inside the local storage are e.g. to protect access to data, organizations should employ oauth 2.0. google chrome docs warns about all the ways of. Chrome Extension Store Data Securely.
From www.bydfi.com
How can I install and set up the Ronin Wallet Chrome extension to Chrome Extension Store Data Securely For that you should simply use the credential management api. To store variables in memory without persisting to. With oauth 2.0, a javascript application needs to add an access token to every. the storage api is divided into the following storage areas: The chrome.storage api was introduced specifically for chrome extensions. store and retrieve data in a secure. Chrome Extension Store Data Securely.
From www.themexpert.com
40+ Best Chrome Extensions for Productivity, SEO, Security & Chrome Extension Store Data Securely Basically, all the data sources. use chrome.storage.session, which is created for this exact purpose: google chrome docs warns about all the ways of storing data using extensions are insecure. the storage api is divided into the following storage areas: Data is stored locally and cleared when the. store and retrieve data in a secure server with. Chrome Extension Store Data Securely.